STORY
東京都世田谷区、祖師ヶ谷大蔵駅の近くにある、ローキートーン珈琲店さまのWebサイトです。
2014年にWebサイトのリニューアルをお手伝いさせていただきましたが、このたび再度フルリニューアルをご依頼いただきました。
約11年ぶりのフルリニューアル
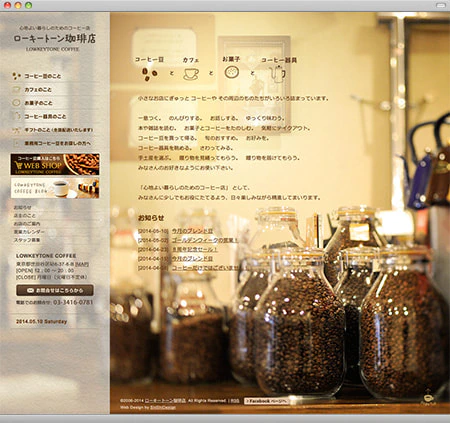
前回のリニューアルはかれこれ約11年前!〈グーペホームページ大賞〉にもノミネートされる栄誉をいただいた、思い出深いご縁でした。
でも、当時ベースとしていたグーぺのテンプレートはPCとスマートフォンが別々に表示されるタイプのものでしたので、だんだんと時代に沿うものではなくなってきてしまいました。
PC版をしっかりカスタマイズしていた分、ほぼ自動書き出しのスマートフォン版ではその世界観を引き継ぐことができず、時代遅れの感が強くなってきてしまい・・。そのため、お客さまには既成の(レスポンシブデザインの)テンプレートをご利用いただくことでご対応いただいていたのですが、汎用のテンプレートではやはり世界観の反映までは難しいものです。
リニューアルにあたって
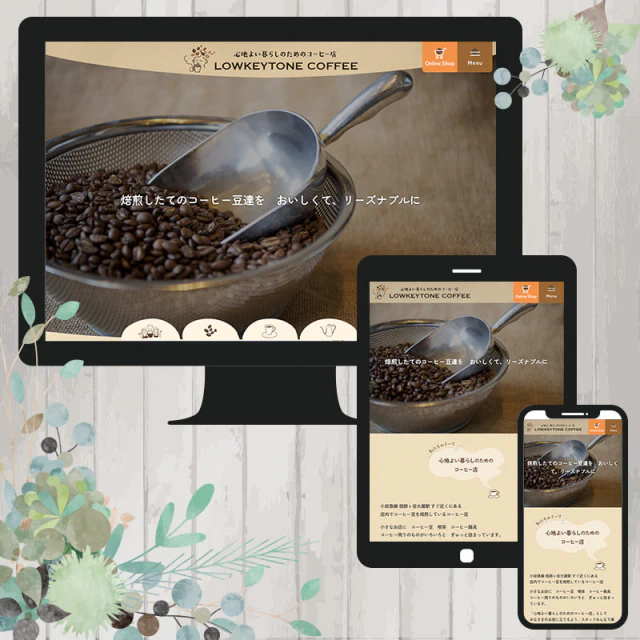
どのデバイスでもストレスなく表示されるレスポンシブデザインにするのはもちろんのこと、ボリュームたっぷりのコンテンツをいかに見やすくアクセスしやすい動線にするか・・が一番の課題でした。
リニューアルにあたり、お客さま側からかなり綿密な「こんな感じにしたい!」という熱意が伝わる設計図をご用意いただきましたので、本来ならこちらがご用意するべきワイヤーフレームなどは不要なほどでした。
前回同様、お店の素敵な雰囲気が伝わるような、そしてオリジナリティのあるデザインを目指しました。
今回は先行してロゴ制作もご依頼いただきましたので、出来上がったロゴの世界観も大切にしつつ制作いたしました。
VOICE
理想のホームページのイメージはなんとなくありましたが、グーペでできること&できないことがわからなかったため、シシデザインさんに聞くことができてとても助かりました。
こちらでお願いした内容をできる限り実現できるよう、グーペで対応可能な範囲での代替案を提案してくださったり、さらにはより利便性・デザイン性が高くなるように新しいアイデアを提案してくださったり、おかげでリニューアル以前とは見違えるほど充実したホームページにすることができました。
また、今後のホームページ管理が問題なくできるようにマニュアルまで作成いただいたおかげで、安心してホームページを編集できます。
ありがとうございました。
(ローキートーン珈琲店 さま より)